Nesta série de artigos vamos ver como o aplicativo Scrivener pode ser utilizado para escrever um guião, desde as primeiras fases do planeamento até à entrega do documento final. No segundo artigo descobrimos o seu interface, que pode ser um pouco intimidante à primeira vista, mas que é a porta de passagem para todas as funcionalidades do programa.
Começar um projecto no Scrivener
Cada projecto do Scrivener reune dentro de um único ficheiro os documentos que quisermos, de características diversas. Além dos nossos próprios textos, criados no Scrivener ou importados de outras fontes, podemos ter todo o tipo de documentos, como pdf’s, vídeos e páginas web.
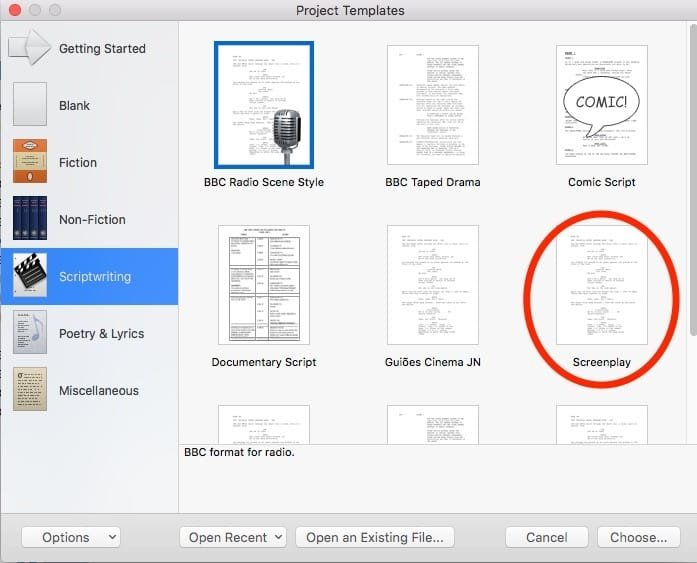
Ao abrir o Scrivener somos confrontados com várias opções de modelos de projectos pré-moldados para várias necessidades específicas.
Para efeitos desta série de artigos vamos começar por abrir o modelo “Screenplay”, que encontramos na secção “Scripts”, no lado esquerdo da janela. Antes mesmo de o abrir o programa vai pedir-nos para salvar o projecto. É uma boa altura para escolher um nome e uma localização adequados para o projecto.

O interface do Scrivener
O primeiro contacto com o Scrivener pode ser intimidante. A janela aparece dividida em vários sectores, com muita informação. Mas analisando segmento a segmento veremos que não há razões para susto. Essencialmente, esta janela está dividida em seis áreas, que adiante iremos analisar com mais detalhe:

- O Binder, ou Prateleira: a coluna da esquerda permite o acesso a todos os documentos de trabalho dentro do projecto.
- O Inspector: a coluna da direita permite definir, ajustar e consultar uma série de propriedades de cada documento do projecto.
- O Editor: a janela central é onde se processará todo o trabalho de planificação e escrita.
- A Barra de Ferramentas: por cima do Editor encontramos uma barra com ícones que permitem um acesso rápido às funções mais utilizadas.
- A Barra de Menus: todas as funções do Scrivener podem ser encontradas na Barra de Menus. Com tempo deverá explorá-las a fundo, mas neste tutorial chamaremos apenas a atenção para as mais importantes.
- A Barra de Informações – na base da janela encontramos uma última zona que permite o acesso a mais algumas funções, e também fornece informações sobre os documentos.
Para efeitos do resto deste artigo vamos utilizar um projecto do Scrivener que eu já recheei com cenas da minha curta-metragem “O Presente”.
O Binder, ou Prateleira.
No lado esquerdo encontramos uma coluna que o Scrivener designa como Binder, e que podemos designar como Prateleira. É aí que vão ficar, organizados em pastas, todos os nossos documentos, criados ou importados.

Neste caso podemos ver um documento chamado Screenplay Format, que já vem com o modelo escolhido, e onde se explicam as bases do formato dos guiões.
De seguida temos uma pasta chamada Screenplay (que tem um ícone personalizado de origem). O Scrivener assume que é dentro desta pasta que estão todos os textos relevantes para o nosso manuscrito.
Dentro dela vemos uma segunda pasta chamada Scenes. Faz parte deste modelo, mas não é obrigatória. No modelo personalizado que vou oferecer num outro artigo da série veremos que eu prefiro criar pastas para cada um dos Atos, o que me ajuda logo a pensar em termos estruturais.
Num terceiro nível da hierarquia temos os textos propriamente ditos. Neste caso cada cena está num texto separado. Isto permite-nos, como veremos mais adiante, mudar-lhes a ordem, vê-las isoladas ou em grupos, imprimir todas ou só algumas, etc.
Regressando ao primeiro nível da hierarquia, temos em seguida uma pasta chamada Front Matter com um único documento, a Title Page. Esta é a forma do Scrivener organizar as folhas de rosto dos manuscritos, separadamente do conteúdo. Pode parecer uma complicação desnecessária mas, como veremos noutro capítulo, acrescenta flexibilidade às opções de exportação. E a flexibilidade, como iremos percebendo, é a essência do Scrivener.
Seguem-se algumas pastas que fazem parte do modelo escolhido: Characters, Places, Research e Template Sheets. Podemos usá-las ou não, alterar-lhes os nomes e as utilizações que lhes damos, mudá-las de sítio ou simplesmente apagá-las. Uma vez mais, a flexibilidade é total.
Por fim, temos o Trash, o lixo, que no funcionamento do Scrivener é apenas uma pasta para onde vão todos os documentos que apagamos. Funciona como uma salvaguarda adicional; já lá fui buscar muitas vezes coisas que apaguei mas depois quis usar novamente.
Só para que se perceba a facilidade com que se muda o Binder, vejamos esta nova imagem do mesmo projecto, depois de uma ligeira reorganização.

Mudei o nome das pastas, dividi as cenas do guião em três atos, com uma pasta para cada um, e arrumei todas as restantes pastas, de que não necessito neste momento, dentro da da pasta Pesquisa. Isto demorou exactamente três minutos a fazer.
Algumas coisas a destacar no Binder:
- As pastas podem ser colocadas dentro de outras pastas, e os documentos dentro destas, nas combinações que quisermos. Essa hierarquia fica reflectida na disposição das pastas, mais para a esquerda ou mais para a direita.
- Clicando nos pequenos triângulos pretos à esquerda das pastas podemos mostrar ou ocultar os seus conteúdos.
- As bolinhas numeradas do lado direito indicam o número de documentos dentro de uma pasta. Esta opção tem de ser escolhida nas Preferências, pois não está activada de origem.
O Inspector
Do lado direito da janela temos uma zona designada por Inspector. Esta zona aparece ou desaparece conforme as necessidades, clicando num botão da Barra de Ferramentas.
O Inspector permite-nos criar e aceder um manancial de informação sobre cada documento do projecto, desde etiquetas a notas, passando por sinopses ou status. Ao longo deste curso iremos vendo várias aplicações e usos, mas para já vejamos estas seis:

- Para fazer aparecer ou desaparecer o Inspector carregamos num botão na Barra de Ferramentas.
- Estes ícones permitem-nos escolher o tipo de informação que vemos em cada momento: Notas, Referências, Palavras-Chave, Etiquetas, Snapshots ou Comentários. Neste caso estamos a ver as Notas.
- Podemos escrever uma sinopse de cada cena, que depois está sempre disponível para consulta quando estamos a trabalhar nela.
- Aqui indicamos o tipo de documento (neste caso, Cena), e o seu status (aqui um Final Draft). Note-se que Cena foi uma classificação criada por mim, e poderia ter facilmente mudado o status para Terminado.
- Nesta área damos algumas indicações sobre opções de exportação do documento. Neste caso, estou a dizer que quero que ele seja incluído na exportação (a que o Scrivener chama Compile) e que quero que apareça as is, ou seja, com o formato que está aqui. No último capítulo falaremos mais da exportação de documentos.
- Nesta área podemos escrever quaisquer notas ou ideias sobre este documento. Até podemos copiar para aqui temporariamente pedaços de texto, etc. Há dois tipos de Notas: sobre documentos individuais, ou sobre o projecto no seu todo.

O Editor
O Editor é onde se passa a maior parte da acção e, por isso, ocupa a zona central da tela. Depois de organizarmos o nosso projeto no Binder e cada cena no Inspector, é no Editor que fazemos o trabalho real de planificação e escrita.

O Editor aparece-nos normalmente como a área de escrita, muito semelhante à de qualquer outro processador de texto. Temos assim:
- Uma barra de ferramentas de edição de texto, onde podemos escolher as opções básicas de formato. Note-se que estas opções se aplicam apenas ao que estamos a ver enquanto trabalhamos. No momento de exportar podemos optar, caso a caso, por opções completamente diferentes, sem mexer nestas. Flexibilidade, certo…?
- Uma barra de título que identifica exactamente qual o documento onde estamos a trabalhar no momento. Neste caso, por exemplo, estou dentro da pasta 1º Ato a editar uma selecção de vários documentos (composite) e, especificamente, a cena identificada por INT. POSTO DE GASOLINA – DIA.
- A área de trabalho onde vamos escrever. Repare-se que as diversas cenas estão separadas por linhas horizontais. Essas linhas não aparecem na impressão; servem apenas para nos ajudar a identificar os limites dos diversos documentos seleccionados.
Na terminologia do Scrivener os documentos de texto são designados por scrivenings (escritos). Estes documentos podem ser seleccionados temporariamente da forma que quisermos.
Por exemplo, podemos seleccionar a primeira e a última cena do guião, que passam a comportar-se como um documento único para efeitos de edição.

Esta funcionalidade, só por si, é extraordinariamente útil. Podemos trabalhar no guião todo ao mesmo tempo, numa cena individual ou em qualquer combinação de cenas nos convenha. Por exemplo, se quisermos rever todos os diálogos de um personagem, basta seleccionarmos todas as cenas em que ele entra (o que, como veremos noutro capítulo) até pode ser automático) e trabalhá-las em conjunto, sem as restantes a atrapalhar.
A Barra de Ferramentas
A Barra de Ferramentas é uma parte integrante da maior parte dos programas modernos. Através de um conjunto de ícones podemos aceder e aplicar as funções mais comuns do Scrivener, sem nos perdermos nos menus (que, como veremos de seguida, são um pouco assustadores).
A Barra de Ferramentas traz uma série de ícones pré-estabelecidos, mas podemos alterá-la e adequá-la às nossas necessidades. Há dezenas de opções por onde escolher, que podemos arrastar para a barra conforme as nossas conveniências.

Neste exemplo, acrescentei três funcionalidades à Barra de Ferramentas: o modo Script, o modo de escrita Typewriter e os Snapshots.
A Barra de Menus
Os Menus do Scrivener, acessíveis pela respectiva Barra de Menus, no topo da janela, podem ser intimidantes. Há dezenas e dezenas de escolhas, muitas delas com sub-menus e opções adicionais.

Não cabe no âmbito deste mini-curso a análise de todos estes menus e sub-menus. Iremos vendo algumas das opções em outros capítulos, quando relevante, mas recomendo a leitura do Manual do Scrivener lado a lado com o programa, para perceber tudo o que pode ser feito.
Duas boas notícias: o Manual é muito bom, completo e bem organizado; e para os nossos objectivos – aprender a escrever um guião com o Scrivener – a maior parte destas opções não são essenciais.
A Barra de Informações
Finalmente, na parte inferior do ecrã, temos o que chamei de Barra de Informações. Está intimamente ligada ao Editor, acrescentando funções ou fornecendo informações adicionais. Podemos, por exemplo, usá-la para alterar os elementos de um guião.

Os modos de visualização do editor
Nos próximos capítulos vamos analisar o Editor com mais profundidade, mas há uma coisa que será importante percebermos já. Os documentos do Scrivener podem ser vistos e editados em três modos de visualização diferentes, com funções e opções completamente distintas. Estas três visualizações são escolhidas através da Barra de Ferramentas ou por atalhos de teclado (cmd 1, cmd 2 e md 3, no Mac).

Através destes atalhos passamos do modo de escrita em que trabalhamos no manuscrito do guião (os scrivenings), que analisámos acima, para os outros dois modos de visualização disponíveis.
Um deles é o modo de Quadro Virtual (Corkboard), em que os textos – no nosso caso, as cenas – são mostrados como cartões individuais, que podem ser arrastados, reorganizados, mudados de sítio e anotados. Veremos tudo isto com mais detalhe num próximo capítulo.

O outro modo de visualização é o Outline, em que os documentos de texto – as nossas cenas – aparecem numa tabela onde, além das sinopses, podemos consultar e alterar muitos tipos de informação.

É importante perceber que estes modos de visualização são apenas janelas para olhar de formas diferentes para o conteúdo do nosso projecto. As alterações que fizermos num desses modos reflectem-se em todos os outros.
Por exemplo, se arrastarmos um cartão virtual para outra posição no quadro, a cena correspondente também muda de ordem no manuscrito do guião.
Conclusão
O primeiro embate com o ecrã inicial do Scrivener pode ser desencorajador. Mas, como pudemos ver neste capítulo, depois de analisados todos os elementos, a sua função e relação fica evidente. Com um pouco de prática, o uso do interface do Scrivener torna-se intuitivo e, simplesmente, deixamos de pensar nele.
Pergunta aos leitores
Ficou com alguma questão sobre o interface do Scrivener? Deixe a sua dúvida nos comentários abaixo e tentarei responder-lhe aqui mesmo, ou num dos próximos artigos.




RT @joaonunes: Introdução ao Scrivener – 2ª parte – o interface do Scrivener – https://t.co/2CqvVI1U23
Pingback: JOÃO NUNES | Scrivener | Introdução ao Scrivener - 3ª parte | aplicativos, escrita, Scrivener, software, técnica, tutoriais |
Pingback: JOÃO NUNES | Scrivener | Introdução ao Scrivener - 1ª parte | aplicativos, escrita, Scrivener, software, técnica, tutoriais |
Caro João,
li suas boas instruções. Meio complexo o programa. Vou lhe fazer uma pergunta meio bruta. Se alguém fosse planejar um trabalho com a estrutura abaixo, como ficaria.
TÍTULO
Introdução
Cap. 1
seção 1.1
seção 1.2
Cap. 2
seção 2.1
seção 2.2
seção 2.3
Cap. 3
seção 3.1
seção 3.2
Cap. 4
seção 4.1
seção 4.2
Conclusão
Muito grato
José Porfiro da Silva
jporfiro@yahoo.com.br
http://www.facebook.com/jporfiro
A escolha é sua, pois o Scrivener permite muitas soluções.
Mas uma solução normal seria criar pastas para cada capítulo e cartões para cada secção, se estas não forem muito grandes.
Ou então pastas para cada capítulo, dentro destas pastas para cada secção, e o texto partido em tantos cartões quanto necessário.
Olá João, muito obragada pelas dicas. Me diz, não tem versão em português? Todos os comandos são necessariamente em ingl~es?
Não, nas capturas de ecrã que ilustram o artigo usei uma versão em inglês, mas pode ser mudado para Português. Basta ir às definições e escolher o idioma em Geral/Idioma.